
Twitter用のTweet表示スタイルについてはこちらを見てください。
「スレッド」メニューの「レス表示スタイル」→「再読み込み」でV2Cを再起動せずにレス表示スタイルの変更を反映させることができます。
このページにある使用例は使い方を説明するためだけのものですが、こちら(外部サイト)では実用的なレス表示スタイルをダウンロードすることができます。
クラス名".selres-under"または".selres-over"で背景・境界を設定してください。
デフォルトでは .selres-over {border-style:none none none solid; border-width:5px; border-color:#FF6347} が設定されています。
選択レスの表示をレスポップアップで独立に設定したい場合はクラス名".p-selres-under"または".p-selres-over"で背景・境界を設定してください。
<STYLE>〜</STYLE>内にクラス名".p-selres-under"・".p-selres-over"が存在しない場合は".selres-under"・".selres-over"の指定が有効になります。
<NEWDISPRESCOUNT>で非表示でない新着レス数を表示します。
複数の画像を必要としていた従来のV2C独自仕様"border-image"とは違い、1枚の画像から境界を描画します。仕様はCSS Backgrounds and Borders Module Level 3 の Working Draft 12 June 2010を元にしています。使用できるプロパティは"border-image-source"・"border-image-slice"・"border-image-outset"・"border-image-repeat"で、
使用例:
border-image-source: url(image/bar.png); border-image-slice: 12 17 17 12 fill; border-image-repeat: repeat;
style_barex1a.zipは下の例1とほぼ同じ表示になります。
レス表示スタイルのIDは半角英数字と'_'(アンダースコア)からなる文字列で、先頭に'_'は使えません。また、"Default"と"Rectangle"(大文字・小文字を区別しない)は存在しても無視されます。
「レス表示スタイルの設定…」でID(以下は"Test"がIDに指定されている場合を説明)を指定している場合、起動時にログ保存用フォルダの"style"フォルダ下の"Test"フォルダに"style.txt"が存在すればそのフォルダが使用されます。上記"style.txt"が存在しない場合、"style"フォルダに"Test.zip"が存在しかつその中に"style.txt"が存在すればそのファイルのフォルダを"Test"フォルダと見倣します。この時フォルダの名前は"Test"である必要はなく、また"style.txt"がフォルダに入っている必要もありません。
ファイルの文字コードはUTF-8、構成は
<PROPERTY> Name=スタイル名 </PROPERTY> <!-- 越えられない壁 --> <STYLE> 背景・境界の指定 </STYLE> <!-- 越えられない壁 --> <TOPBAR> ページ最上部に固定した要素配置の指定 </TOPBAR> <HEADER> ページ最上部の要素配置の指定 </HEADER> <RES> 通常レスの要素配置の指定 </RES> <NEWRES> 新着レスの要素配置の指定 (存在しない場合は<RES>〜</RES>が使用される) </NEWRES> <NGRES> NGレスの要素配置の指定 </NGRES> <NEWNGRES> 新着NGレスの要素配置の指定 (存在しない場合は<NGRES>〜</NGRES>が使用される) </NEWNGRES> <BOOKMARK> しおりの要素配置の指定 </BOOKMARK> <NEWMARK> 新着境界の要素配置の指定 </NEWMARK> <PREVIEWMARK> 書き込みプレビュー境界の要素配置の指定 </PREVIEWMARK> <FOOTER> ページ最下部の要素配置の指定 </FOOTER> <BOTTOMBAR> ページ最下部に固定した要素配置の指定 </BOTTOMBAR> <!-- 越えられない壁 --> <ANCHORED> 参照されたレスを本文の[上|下]に表示する時の<RES>・<NEWRES>・<NGRES>・<NEWNGRES> </ANCHORED> <!-- 越えられない壁 --> <POPUP> ポップアップ用の<HEADER>・<RES>・<NEWRES>・<NGRES>・<NEWNGRES>・<FOOTER>・<TOPBAR>・<BOTTOMBAR> </POPUP>
で、<STYLE>〜</STYLE>・<RES>〜</RES>は必須、その他はなくてもかまいません。
以下の説明では<RES>・<NEWRES>・<NGRES>・<NEWNGRES>をまとめて<*RES>と表記する場合があります。
<PROPERTY>〜</PROPERTY>(<PROPERTY>と</PROPERTY>はそれぞれ単独の行に存在しなければならない)内の"Name="の後の文字列(上の例では"スタイル名")がこのスタイルの名前になり、レス表示スタイル選択ダイアログのコンボボックスで"スタイル名 [ID]"のように表示されます。注意:スタイルのID(フォルダ名またはZIPファイル名)は自由に変更できるが重複できない、スタイルの名前はスタイル固有のものだが別のスタイルと名前が重なってもかまわない、という特徴があります。(名前も重ならないに越したことはありませんが。)
<ANCHORED>〜</ANCHORED>の内側で<RES>・<NEWRES>・<NGRES>・<NEWNGRES>を設定すると、それらは参照されたレスを本文の[上|下]に表示する時に使用されます。これらを全て設定する必要はなく、<NEWRES>・<NEWNGRES>の設定が無い場合は<RES>・<NGRES>が使用され、さらに<RES>・<NGRES>も設定されていない場合はレス表示欄の<RES>・<NGRES>が使用されます。(つまり、"<ANCHORED></ANCHORED>"だけが存在するとレス表示欄の設定がそのまま使われる。)<ANCHORED>に"noexbg"オプションを指定すると(<ANCHORED option="noexbg">)、参照レスの背景が灰色で塗り潰されなくなります。<ANCHORED>に"noexmargin"オプションを指定すると(<ANCHORED option="noexmargin">)、参照レスの周囲に取られている余白がなくなります。
<ANCHORED>〜</ANCHORED>が存在する時はレス表示設定の「現在のレス表示スタイルで表示」の設定によらず常に「現在のレス表示スタイルで表示」されます。
<POPUP>〜</POPUP>の内側で<RES>・<NEWRES>・<NGRES>・<NEWNGRES>・<HEADER>・<FOOTER>を設定すると、それらはポップアップで使用されます。これらを全て設定する必要はなく、<NEWRES>・<NEWNGRES>の設定が無い場合は<RES>・<NGRES>が使用され、さらに<RES>・<NGRES>も設定されていない場合はレス表示欄の<RES>・<NGRES>が使用されます。(つまり、"<POPUP></POPUP>"だけが存在するとレス表示欄の設定がそのまま使われる。)<HEADER>・<FOOTER>は<POPUP>〜</POPUP>内の設定が無いと表示されませんが、<POPUP option="header">のように<POPUP>にoptionを追加すると、<POPUP>より前に設定した<HEADER>がそのままポップアップでも使用されます。(<FOOTER>は<POPUP option="footer">、<HEADER>・<FOOTER>両方の場合は<POPUP option="header footer">。)。<POPUP>〜</POPUP>内で<RES>・<NEWRES>・<NGRES>・<NEWNGRES>・<HEADER>・<FOOTER>以外を設定するとエラーになります。注意:全体の設定は"root"ではなく"popuproot"クラスで設定します。また、<HBOX>は「そのHBOX自体またはその親(直接の親でなくても可)の"width"に固定値が設定されていない場合、直接の子要素のうち最大1個の子要素の"width"が無設定、かつそれ以外の子要素の"width"に固定値が設定されている場合に限り」ポップアップで使用できます。(以下この制限を「HBOX制限」と呼びます。)<*RES>に「HBOX制限」に従わない<HBOX>を使っていない場合は、<STYLE>〜</STYLE>の".root{"を".root,.popuproot{"に書き換え、style.txtの最後に"<POPUP></POPUP>"を追加することで、レス表示欄とポップアップを(背景画像を除き)同じスタイルで表示することができます。
v2.9.3以前の「HBOX制限」: 「そのHBOX自体またはその親(直接の親でなくても可)の"width"に固定値が設定されていない場合、直接の子要素のうち右端の子要素の"width"は固定値か無設定(つまり%単位以外)、かつそれ以外の子要素の"width"に固定値が設定されている場合に限り」ポップアップで使用できる。
背景・境界の指定はSTYLEタグの間でCSSに似た書式で指定します。(CSSに関してはCSSガイド等を参照してください。)CSSとの違いは:
以下のプロパティはCSSにないものです。
"background-overflow": デフォルトは"hidden"で、"background-image"の領域外にはみ出した部分は描画されない。"visible"を指定すると、"background-image"の領域外にはみ出した部分も描画する。ただし"visible"が有効なのは"background-repeat"が"no-repeat"の場合のみ。
"border-image": 画像ファイルの相対パス中に
"border-overflow": "border-image"の外枠からはみ出した部分を描画する場合は"visible"を指定してください。2番目の値("hidden"または"visible")を指定するとpaddingより内側の"border-image"を描画するかどうかを設定できる。"border-overflow"のデフォルト値は"hidden visible"。注意:今のところ"hidden"では中央("C")の画像はpaddingより外側の部分も描画されない。
"border-radius": "background-color"と共に指定し、背景色で塗り潰される長方形領域の角の半径を指定する。今のところ境界線の角は丸く描画されない。
"frame-color": "popuproot"クラスでポップアップの枠色を指定する。
"topbar-margin-offset","bottombar-margin-offset": "root"・"popuproot"クラスで"topbar-margin-offset"に距離を指定することで、レス表示欄の先頭(<HEADEREX>の前)に <TOPBAR>の高さ + L の余白を作ることができます。(<TOPBAR>にoption="hover"が指定されているかどうかには関係しない。)"bottombar-margin-offset"も<BOTTOMBAR>に対して同様の余白を<FOOTER>の下に作ります。例: .root {topbar-margin-offset: -10px; bottombar-margin-offset: 0;}
要素はRESタグ等の間でHTMLに似た書式で指定します。以下は<RES>に対して説明していますが、<HEADER>・<NEWRES>・<NGRES>・<FOOTER>・<BOOKMARK>・<NEWMARK>・<PREVIEWMARK>にも適用されます。
<VBOX>
<HBOX option="time">
<DIV><YEAR>/<MONTH>/<DAY> (<DAYOFWEEK>)</DIV>
<DIV><TIMEOFDAY></DIV>
</HBOX>
<DIV option="notime"><TIME></DIV>
</VBOX>
style.txtの内容を下のようにするとデフォルトの表示と同じになります。ここから少しづつ変えていくのがいいかもしれません。
<STYLE>
.inf,.ng { padding: .5em .5em .2em .5em;}
.msg { padding: .2em .5em .5em 2em;}
</STYLE>
<RES>
<DIV class="inf"><NUMBER> :<NAME> [<MAIL>] :<TIME><IDSET><AUXSET></DIV>
<DIV class="msg"><MESSAGE></DIV>
</RES>
<NGRES>
<DIV class="ng"><NUMBER> 非表示:<NGREASON></DIV>
</NGRES>
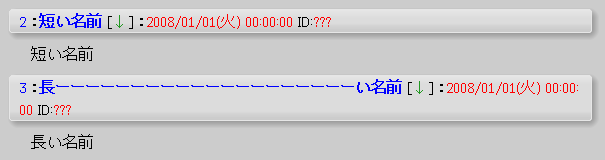
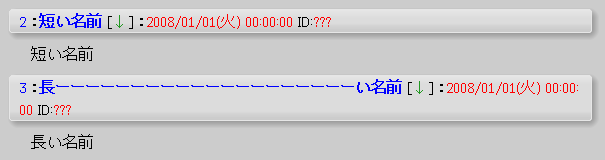
Janeのスキンでよく見かけるタイプの背景ですが、幅はレス表示欄の幅に従って変化し、改行された場合も高さが変化します。

"style.txt"と画像ファイルはstyle_barex1.zipにあります。"style.txt"は上の「出発点」とほぼ同じですが、<STYLE>〜</STYLE>が以下のようになっています。
<STYLE>
.root { background-color: #CCC;} /* 画像を見易くするために背景を灰色に */
.inf,.ng { margin: .1em .5em 0; padding: 4px 17px 11px 12px; /* 周囲のスペース調節 */
border-image: url(image/hdr_[A].png);} /* 背景画像 */
.msg { padding: .2em .5em .5em 2em;}
</STYLE>

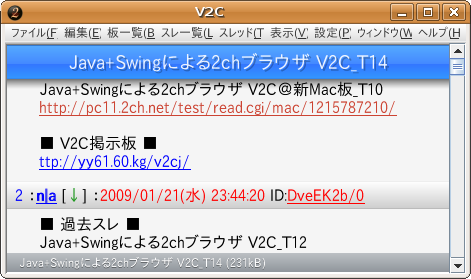
<STYLE>
.root { background-color: #F5F5F5;}
.tb { margin: 0 0 5px; padding: .4em 1em; border-style: solid none;
box-shadow: 0 -10px 10px 10px #000;border-color: #37C transparent #38E;
background-gradation: #5AF 56% #48F 0 #37F 44% #39F;
font-size: large; color: rgba(100%,100%,100%,.9); text-align: center;
text-shadow: 2px 2px rgba(0,0,0,.25);}
.bb { padding: .3em 1em; background-gradation: #BBBFC3 100% #8F959B;
font-size: x-small; color: white; text-shadow: 0 1px rgba(0,0,0,.4);}
.inf,.ng { margin: .3em 0; padding: .4em .5em; border-style: solid none;
border-color: #EEE transparent #BBB; background-gradation: #FFF 100% #CCC;}
.msg { padding: .2em .5em .5em 2em;}
</STYLE>
<TOPBAR option="hover"><DIV class="tb"><THREADNAME></DIV></TOPBAR>
<BOTTOMBAR><DIV class="bb"><THREADNAME> (<SIZEKB>kB)</DIV></BOTTOMBAR>
<RES><DIV class="inf"><NUMBER> :<NAME> [<MAIL>] :<TIME><IDSET><AUXSET></DIV>
<DIV class="msg"><MESSAGE></DIV></RES>
<NGRES><DIV class="ng"><NUMBER> 非表示:<NGREASON></DIV></NGRES>
変更履歴